Impact Mapping
Impact maps, in a highly visual manner, visualize how items from the product delivery plan connect to the high-level goals and help to align tactical work to strategic priorities.
Linking Work Items to High-Level Goals
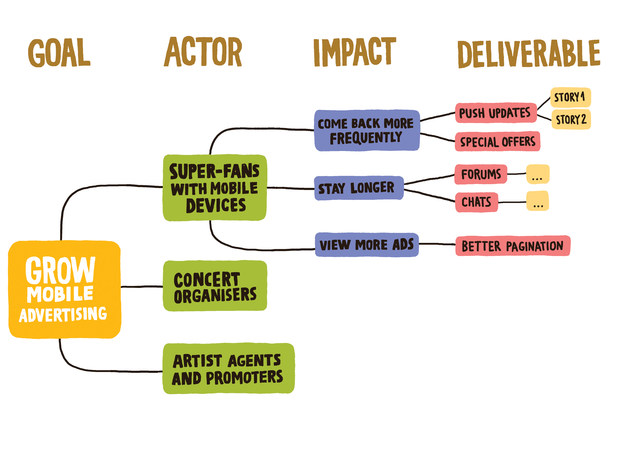
As the name suggests, Impact Mapping aims at clarifying the impacts that a product idea aims for before tackling the actual solutions. A typical Impact Map looks like on the right and shall indicate that: in order to achieve a certain goal, a specific actor has to change behavior (the impact) which we hope to achieve by certain deliverables.
Others use a slightly different vocabulary and refer to
- the impact as high-level business results, ideally measured with a metric
- the actor as above
- the outcome as the change in behavior, and
- the output as the result delivered through activities
In this case, the map is labeled differently but, apart from the 90° rotation, looks very similar.
Taking the latter view here, the goal is to have everything connected top-down and bottom-up, in other words:
- Starting from an impact, to think about who to influence, what is the desired change of behavior and then think about product features that might lead to that change, or
- Starting from a product feature to ensure there is a link to a higher-level goal, i.e. to ensure that the feature is, literally, having an impact — why else would we even do it?
When starting fresh, an impact map can be created by following a sequence of questions:
- Why do we tackle that initiative and how would we measure success?
- Who can produce the desired effect? Or else, who can obstruct it?
- How should these people change their behavior?
- What can the team do to support that change, what is needed product-wise?
As a hint, think broadly. Sometimes there are indirect actors that might not be obvious right away. For example, to increase safety for pedestrians (the impact), car drivers (the actors) may need to slow down (the change in behavior) which is forced by speed limits or speed bumps (the product features).
Also, while the visuals suggest a strict hierarchy, it may well be that, for example, a single feature supports multiple outcomes or affects multiple actors. So the tree could become a directed graph, mathematically speaking. In the aforementioned example, installing traffic lights would increase safety for pedestrians by making car drivers stop as well as pedestrians cross the road at safe places.
Further Reading

Impact Mapping
Impact mapping is a lightweight, collaborative planning technique for teams that want to make a big impact with software products.
The Impact Mapping Playbook
In order to empower product teams to own the decision-making process of what to build, they need to be aware of different paths to create an impact. This is where Impact Mapping can unlock empowerment for product teams.

Impact Mapping Webinar Recording
Tim Herbig busting some myths during an Impact Mapping Clinic. Illustrated by rock-star Julia Steier.